Author: Manuel Lemos
Categories: JavaScript APIs
This article gives an overview of what is planned for XMLHttpRequest Level 2 and how it can be used to improve Web applications usability.
Contents
Introduction
Brief history of XMLHttpRequest
XMLHttpRequest limitations
AJAX 2: What is XMLHttpRequest Level 2?
Conclusions
Introduction
For those that may still not be familiar, XMLHttpRequest is a JavaScript object that can send arbitrary HTTP requests from the user browser to a Web server in order to submit or retrieve information in the background.
It is often used to develop the so called AJAX Web applications, i.e. applications that interact with Web servers in a faster way, as they usually exchange information with the Web server without having to load a new page in the browser.
Brief history of XMLHttpRequest
The XMLHttpRequest was introduced by Microsoft in 1999 as part of the Microsoft Exchange Server 2000 product. The intention was to provide an highly interactive user interface similar to the Microsoft Outlook program but being solely based on a Web browser. That Web based interface was named OWA - Outlook Web Access.
The idea had a great success and the XMLHttpRequest object started being bundled in Internet Explorer 5 as part of a ActiveX object named MSXML.
Later in 2002, the Mozilla Foundation launched Mozilla 1.0, a suite of Internet applications that included a Web browser. That browser also provided a JavaScript object compatible with Microsoft XMLHttpRequest.
In 2004, Gmail was launched. It used XMLHttpRequest to implement highly interactive user interface, just like Outlook Web Access 5 years before, except that Gmail is a free Web application and it worked in more browsers, as XMLHttpRequest support was adopted by other browsers besides Internet Explorer.
In 2005, Jesse James Garret coined the the term AJAX - Asynchronous JavaScript XML(HttpRequest) to refer to this technique used by Web applications that update their user interfaces faster using XMLHttpRequest to send and retrieve information from the Web server using background HTTP request that did not require reloading the whole page.
In 2006, W3C finally recognized the importance of XMLHttpRequest and formed a workgroup to standardize the API provided by this browser object.
XMLHttpRequest limitations
AJAX and XMLHttpRequest are not exactly the same thing. AJAX is a concept and XMLHttpRequest is a JavaScript object that can be used to implement AJAX applications.
There are other ways of implementing AJAX applications. As a matter of fact the first implementation resorted to a Java applet. Then it moved on to an ActiveX object.
Personally, for many years I have been using hidden Iframes to overcome limitations of XMLHttpRequest. One of those limitations include things like not being able to upload files.
Another limitation is the difficulty to implement a cross-browser solution that allows retrieving multiple responses from the HTTP server to the same AJAX request. This capability is usually referred as COMET or server push.
The COMET approach is used by many types highly responsive AJAX applications. For instance, a news ticker can send a single request to the server and get mutiple news updates without delay within the same connection.
A non-COMET approach would requiring sending multiple HTTP requests to keep polling the server, thus consuming more server resources and getting update responses with eventual delays.
You could implement the COMET approach using XMLHttpRequest but the proposed solutions rely on using multipart responses, which not all browsers support.
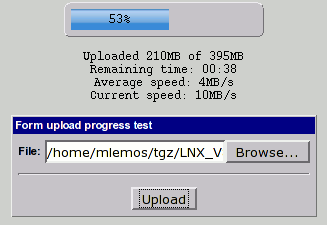
Using the hidden Iframe solution provides a more portable solution to implement the COMET approach. In 2006 I implemented an Iframe based solution for AJAX/COMET applications that was used for instance to implement a form file upload progress solution that worked well in all browsers.
This solution allowed to submit a regular form for uploading one or more files and at the same time show a progress bar updated continuously with information from the server telling how much data was received and the estimated remaining time to complete. It works well in all browsers that support Iframes.

AJAX 2: What is XMLHttpRequest Level 2?
XMLHttpRequest Level 2 is a newer effort to define an improved specification of XMLHttpRequests. It address some of the above limitations, among others.
This specification is still a draft, so there is still a lot of work to do before it can be considered complete. Nevertheless, it already incorporates many interesting aspects that are worth commenting.
I will just comment about a few aspects that I think are more important. I confess that I do not quite understand all the nuances that were introduced by the whole specification, so I may miss something that is probably equally important.
Tracking progress
XMLHttpRequest Level 2 supports many types of events that can be triggered on different occasions. One of those types of events is triggered when the HTTP request data chunk is sent or or the response is received from the server.
Progress events are very useful to help developers providing user interfaces that keep the user up to date on how much of an eventual long request has been done so far and how much remaining time is estimated until the request finishes.
File upload or download progress is the most obvious use case that can take advantage of this new feature of XMLHttpRequest Level 2.
File uploading
The original XMLHttpRequest specification did not support uploading files from the user machine. The problem is that developers would have to craft the whole HTTP request with the contents of the files being uploaded. For that they would need to have access to the actual contents of the files to be uploaded. Until recently, in JavaScript that was not possible due to security reasons.
Meanwhile, the HTML 5 specification supports a new property of form file inputs named files. It makes possible to read the contents of one or more files selected by the user using the File API.
Additionally the HTML 5 specification also supports the possibility of dragging file icons from the user desktop and drop them in the browser. The drag and drop events provide information about the dragged files within the DataTransfer object. JavaScript code that inspect the files property of that object and use the File API to read the data of the dropped files.
The send function of the XMLHttpRequest level 2 object can take as parameter a File or Blob object. In that case the XMLHttpRequest object calls the supplied object to read its data and send it to the server progressively.
This detail is important because if the user selects or drops a file in the browser that is very large, the browser can send it in small chunks to the server. If the browser tried to read the whole file data at once before sending it to the server, it could out or memory.
Cross-domain AJAX requests
By default, the XMLHttpRequest object can only send or retrieve data to URLs with the same domain of the browser document within which the XMLHttpRequest object was created. This restriction is imposed for security reasons. Without this restriction malicious scripts could perform cross-site scripting attacks.
Browsers that support the Cross Origin Resource Sharing specification provide a way to securely override the same domain restriction applied by the XMLHttpRequest object. It defines headers that control whether or not the HTTP requests can be sent to other domains among other types of restrictions.
This is a great feature that addresses the needs of many developers that wanted to implement AJAX applications using Web services provided by different sites. Some of them have been using complicated workarounds to be able to send AJAX requests to sites in other domains. This feature simplifies their lives.
Conclusions
As you may have realized by reading this article the Web is evolving and maturing to address better the needs of Web developers. XMLHttpRequest level 2 is just one of several new specifications that are making it a reality. Other specifications like HTML 5, File API, Cross Origin Resource Sharing and others were also developed to address our needs.
Obviously, the fact that most of these specification are just drafts should raise some concerns regarding the feasibility of using the possibilities opened by these new specifications in your Web applications.
Some browsers already support these specifications in great part, others don't. You could wait until these specifications get wider adoption but there will be some time when you have to decide when it is time to embrace these possibilities. Still there will be a certain percentage of users that use browsers that do not support the newer possibilities.
Usually you use some conditional code that detects whether the new features are supported in the current browsers. Alternatively you can use an existing library that performs such detection for you.
I have to confess that, in my opinion, having to write conditional code to take advantage of the new features is a bit annoying. Still it is better than not having a way to benefit of such features at all under any browser.
A positive point about XMLHttpRequest Level 2 is that, unlike with the initial implementations of the object, at least now there is a specification that all browser vendors should follow, hopefully with the same consistence. Otherwise you would have to also add more conditional code to detect the user browser type and version to make your code work consistently.
What about you? Are you planning to start using the new features of XMLHttpRequest level 2 and other new specifications soon? Feel free to post your opinions and comments.
Have you already written any JavaScript components that take advantage of XMLHttpRequest level 2 or other improved JavaScript API features? You may want to submit your JavaScript components here to the JSClasses site so we can all evaluate and provide you feedback.
You need to be a registered user or login to post a comment
Login Immediately with your account on:
Comments:
2. AJAX level 2 - Gianluca Zanferrari (2010-11-23 16:41)
to be or not to be that's...?... - 1 reply
Read the whole comment and replies
1. Nice Article - Muhammad Sohail Khan (2010-11-23 16:41)
I have just read your article. And i like that very much.... - 1 reply
Read the whole comment and replies


